How To Run Javascript On Google Chrome Snippet - in this post, we will learn how to run the JavaScript source code in the Google Chrome browser. Usually, if we want to create javascript, it must be embedded in HTML or web files to run, but now we will run javascript code on Google Chrome with Snippets without having to be embedded into the HTML file.
How To Run Javascript On Google Chrome Snippet
Step 1: Open Google Chrome
 |
| Picture of Google Chrome |
Step 2: Open the Snippets tab
- Right-click on google chrome
- Select the Inspect
- Open the Sources tab
- Select the Snippets.
 |
| Picture of Snippets tab |
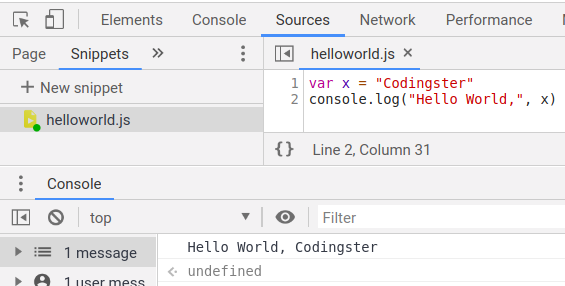
Step 3: Create and run a new snippet
- New snippet
- Insert the name snippet
- Enter Javascript code
- To run the snippet by pressing CTRL + ENTER on the keyboard or can right-click on the file and select run.
- The results will be displayed on the console tab.
 |
| Picture of Hello World on the Chrome snippets |